作者:IT圈版主 明 好久没碰写作这种东西了。我做了不少网页的前端设计,虽然没有熟练到能够和大家谈笑风生的地步,但是还是能够和大家分享一些经验的
作者:IT圈版主 明
好久没碰写作这种东西了。我做了不少网页的前端设计,虽然没有熟练到能够和大家谈笑风生的地步,但是还是能够和大家分享一些经验的。做了这个技术宅笔记的系列,每周,每月写一点小经验,分享给大家,不求报酬,只希望大家能够喜欢。
简单讲一下我的开发环境:我身在墙外,所以做Web开发的阻碍还是比较小的。个人偏好于笔记本,毕竟可以随身带比较方便。听说过Mac的开发体验很好,可惜没这个票子去买Macbook,所以买了一个非常简单的Windows开发本。开发本的特征基本就是高内存高续航键盘手感一般就好。不多说,我暂时用的是华硕的X555LAB,能够凑活。
今天主要想跟大家分享的是文字(代码)编辑器。
Web开发者用什么编辑器?相信这个问题如果在几年之前被问出来,一定会有人毫不犹豫地回答Adobe的Dreamweaver。没错,直至现在,我们都不得不说Dreamweaver是一个非常易于上手的编辑器,而且它提供的功能非常有特色。我也是从Dreamweaver开始的,不过一开始用的是别人借给我的账号。等进入正轨之后就没有再使用是因为它的价格――太贵了!$20每月来买一个软件(当然学生是$20买全套Adobe软件)丝毫不在我们能够接受的范围之内。功能强,强到让人望而却步。
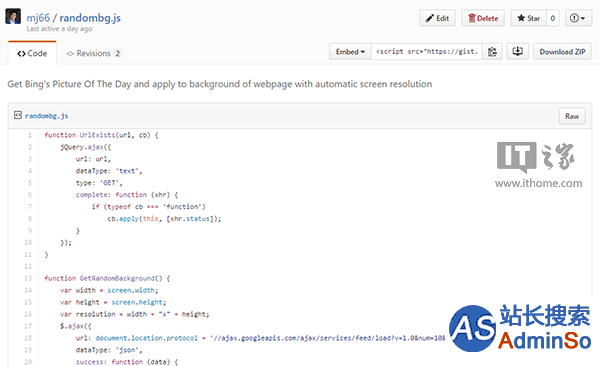
提到Git,大家都会想到GitHub这个集新手和大神为一体的网站。没错,它本身也附带了一个简单的在线代码编辑器,颜色标注和代码排版等功能齐全。显示的大概效果如下:

效果还是不错的。
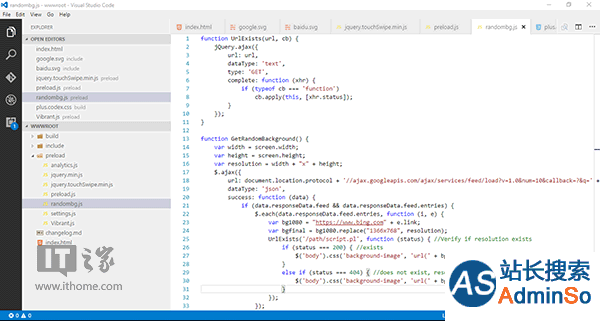
而我自己使用最多的还是微软最新的Visual Studio Code开源编辑器。这款编辑器以自己的模块化作为卖点,各种主题和插件很多,也很实用。界面如下:

这款编辑器的界面不是很有特色,但是满满的都是Visual Studio的影子(这里解释下为什么我不用Visual Studio――硕大个安装包,给我个Web开发用,使用率不到1%,还不如省点时间,呱;再说,这启动速度,估计等Visual Studio开好了我都可以把整个Google API库缓存一遍。)可它的整体体验非常好,包括界面,效率以及代码的可读性都是非常优质的。这里要着重说的也是我用的比较多的功能,就是VS Code自带的格式化代码功能。这项功能在HTML里可能不是最有用(把我辛辛苦苦写在后面的注释全部换行了,根本看不见),但是CSS和JavaScript的使用效果极佳。有时候你是复制粘贴其他地方的代码,或者是代码比较乱自己都看不清楚哪个标签对应哪个标签的时候,只需要轻轻右键―Format Code(格式化代码)或者使用快捷键Alt+Shift+F就可以让代码变得干净易读。这点在之后要介绍的Atom编辑器中没有自带,但是仍然有扩展程序可以支持。另一个很有用的功能就是“Change All Occurrences”(改变所有同样的文字)。
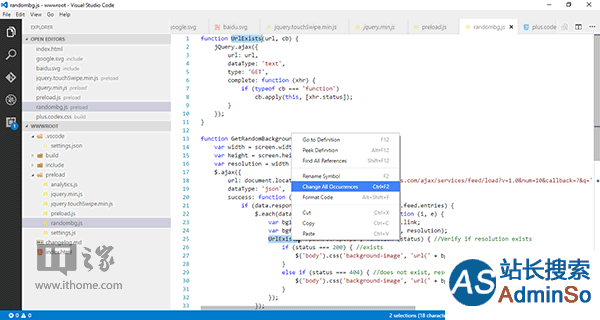
比如说,你在写JavaScript时突然想重命名一个变量,或者一个函数,怎么办?这个名字在你的代码中被使用了千万次,你总不见得去一个一个重命名吧?这时候只需要选中一个变量,然后按下Ctrl+F2(或者右键找到Change All Occurrences)就可以同时编辑整个文档里的同类数据。如下图:

这个功能到现在我也没有在Atom中找到一样的功能。
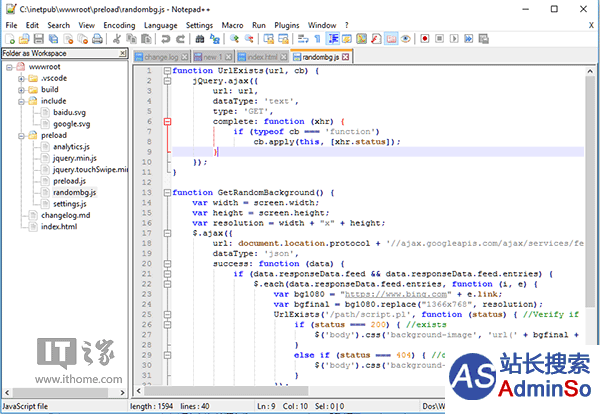
VS Code就告一段落,在讲我的新朋友Atom之前,先带过两个不得不说,但我又没怎么使用地编辑器:一就是大家都知道的Notepad++。Notepad++是一个可谓全能的编辑器,各种功能齐全,主要可以用来代替Windows自带记事本。但是感觉插件系统不是很完善,导致部分功能缺失,然后就是UI不是非常好看。(我弄过不少UI设计,所以UI不好看的不能忍!)诺,就长这样:

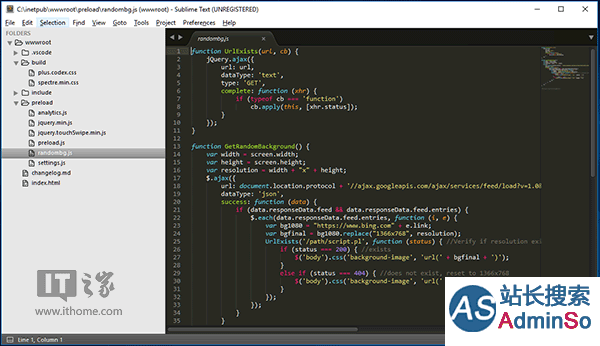
第二个我可以直接带过的就是Sublime Text。在这里介绍是因为我听说这款软件的速度很快(在我电脑上看好像不是非常明显),功能性也很全。还有就是毕竟Sublime Text好像非常古老,开发者的第一篇文档是2007年写的,也就是XP时代。更新也不是很活跃,上一次更新在今年2月。界面有些老款OSX的设计风格,所以在Windows上看起来比较别扭。我不选择使用的原因还是因为收费,好像直接购买要70美金吧……虽然是一次性购买但学生狗表示还是买不起。

最后就是我还是在最近开始用的一款我的操作还不是非常熟练的开源编辑器,Atom,也是出自GitHub大神爸爸们之手。这软件我一拿到手就爱上了它的外观――在使用了将近半年的VS Code之后我发现上手Atom非常简单(毕竟Sublime,VS Code和Atom的操作习惯和界面高度相似),因为它和VS Code非常接近,只是听说Atom好像是一个WebApp打包出来的。Atom最大的问题就是不稳定,虽然我现在在用Beta版本,但是哪怕我在用稳定版,也会碰到程序突然闪退的问题(没错,闪退)。虽然好像数据不会掉,但是也是一件麻烦事不是吗?
除了外观之外,Atom让我非常满意的还有它的Preview HTML功能。这个功能可以在你编辑HTML代码的时候实时预览输出结果。我再VS Code上找了半天好像都没个方法(当然如果你能找到欢迎告诉我),这里的插件Atom-html-preview可以做到这一功能(虽然Javascript和Ajax好像不能完整加载)。这个程序的Debug功能也是非常的实用(居然可以调试HTML我也是非常惊讶啊),具体各位去尝试一下也就明白我的意思了。

今天一共介绍了6种不同的编辑器。其中,VS Code,Sublime,Atom,都是全平台的(包括Windows,Linux和Mac),Dreamweaver暂无Linux版本,Notepad++只有Windows。这些大大小小的公司和开发者开发的产品各有各的特点,当然以我一个小型Web开发者的使用习惯来看无法概括所有有意思的功能。具体选择哪个,就要看你喜欢什么类型了――是美观,还是实用;是效率,还是过程。无论你用哪个代码编辑器,用哪个编译器,我都想说,编程,永远是一种享受。这种享受,通常是其他人无法理解的。
享受,创造世界的过程。
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!