站长搜索讯 Win10手机版新UI遭到了大量用户的吐槽,很多用户踊跃提出自己的设计建议。微软在Win10中加入汉堡按钮自然有自己的考虑,而且为了统一UI体验,基本上也是板上钉钉的事了
站长搜索讯 Win10手机版新UI遭到了大量用户的吐槽,很多用户踊跃提出自己的设计建议。微软在Win10中加入汉堡按钮自然有自己的考虑,而且为了统一UI体验,基本上也是板上钉钉的事了。如果非要保留汉堡按钮的话,那么汉堡按钮该怎么放、交互方式该怎么设计?我们看看国外网友的设计。
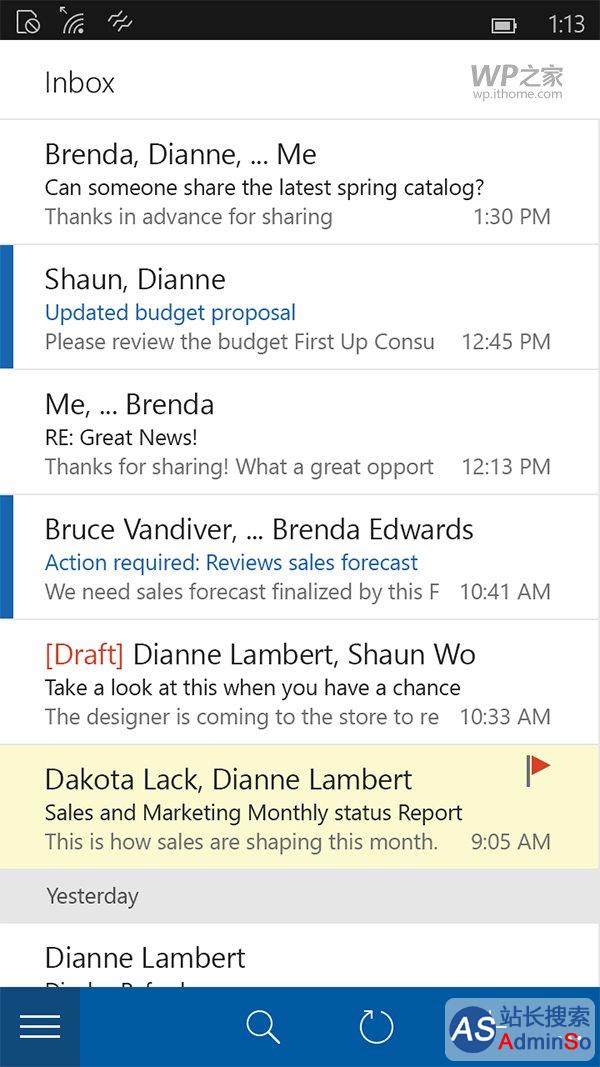
其中一位网友建议,在手机版中将汉堡按钮放到底部。这样手指更容易够到。

不过,小编觉得这样看起来有些怪怪的,而且与桌面版也不相一致,违背了微软意愿。
还有来自另一位网友的看法,他没有更改汉堡按钮的位置,不过对交互方式提出了一点建议。并特意为此制作了一段视频,来帮助微软“修正”Win10手机版UI。
他提出可以增加左侧向内滑动的方式来弹出汉堡式按钮,并同时保留右侧向内滑动切换视图的导航方式(详见文末视频)。
目前Win10仍处于技术预览阶段,微软还会继续优化UI。没准这些特性已在计划之中了呢?总之,大家要多多向微软反馈自己的意见。(Via: WMPU)
网友关于Win10手机版交互方式建议视频:
(站长搜索移动客户端用户若无法观看视频,请点此查看)
关注Windows10,锁定Win10之家(http://win10.adminso.com)
标签: Win10 手机 汉堡 按钮 交互 怎么 设计 网友 出招
声明:本文内容来源自网络,文字、图片等素材版权属于原作者,平台转载素材出于传递更多信息,文章内容仅供参考与学习,切勿作为商业目的使用。如果侵害了您的合法权益,请您及时与我们联系,我们会在第一时间进行处理!我们尊重版权,也致力于保护版权,站搜网感谢您的分享!